When you're writing a post on blogger with multiple images added to it , then the blogger will randomly pick one image as the thumbnail for that post. But what if you need to add a custom thumbnail. Is it possible?
Yes, it is possible to add a custom thumbnail to your posts on blogger, it adds
more professional touch to your blogs and helps to drag more readers attention towards
your blog. In this article let's see how we can do it on blogger.
Select the desired blog and select the post to which you want to add a
custom thumbnail. Let's select the blog Demo, and add thumbnail to
the post 'Demo post'. Click on the Demo post.
Add the thumbnail on top of the post.
Modify the below code by replacing "url" with the image address copied on
the notepad in the previous step.
<img src="url" style="display:none;">
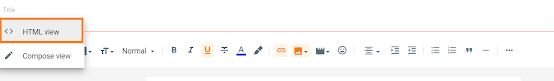
Click the pencil icon on the left side under the title and select HTML
view.








.png)



0 Comments